基于el-form实现自动展开/收起的查询条件组件
创始人
2024-03-03 07:22:48
0次
说明
如果查询条件过多,影响页面的展示效果,网上看了一些实现自动展开/收起的,有根据最小高度控制的,有基于条件的如v-show来控制,下面借助js原生的hidden属性实现要素的显示、隐藏控制。
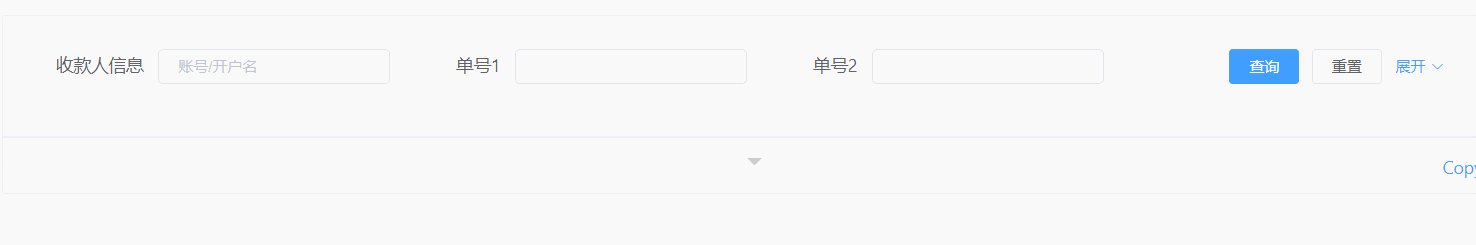
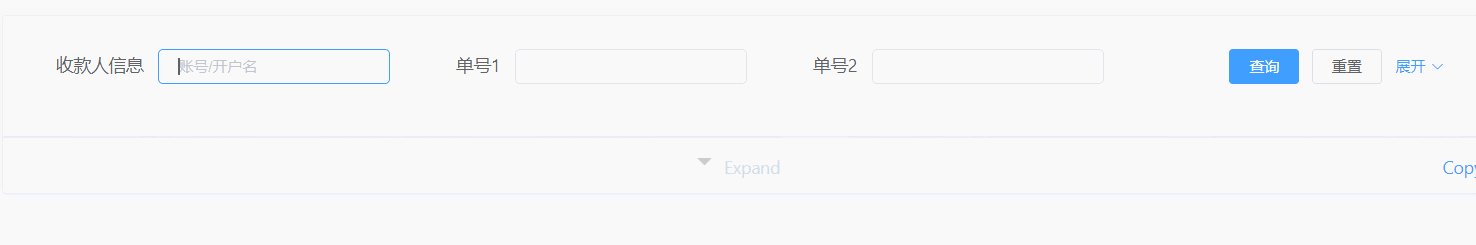
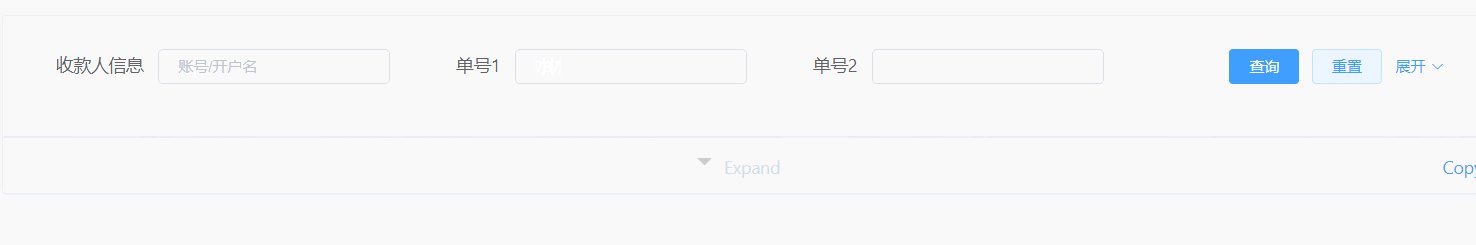
先一下效果:

优点
- 不需要额外的设置,根据想要显示的个数,自动控制【展开/收起】
- 根据屏幕尺寸,自适应显示
- 适合基于配置生成的前端自动渲染组件,不用额外的参数配置,还可保持页面的整体布局
缺点
- 没有增加一行几列的配置,有需要的可以自行实现
一、实现思路
根据最大显示个数,超过设置数量,则触发【展开/收起】,将大于设置数量的元素默认设置为隐藏,点击展开/收起时,再切换对应条件的元素显示、隐藏属性。
可以错助document.querySelectorAll 取到相应的元素,元素属性本身有hidden属性,只要改变hidden的值,就可以实现元素的显示/隐藏。
为了提高获取元素的准确性,用div包一下el-form-item,方便精准获取元素
核心代码:
// 通过maxShow控制元素显示/折叠minShowCtrol() {const group = window.document.querySelectorAll(`#searchFilter .el-form-item.el-form-item--${this.size}`)const len = group?.length ? group?.length - 1 : 0if (this.maxShow < len) {group.forEach((item, index) => {if (index > this.maxShow - 1 && index < len) {item.hidden = !this.fold}})this.collapsiable = true} else {this.collapsiable = false}},
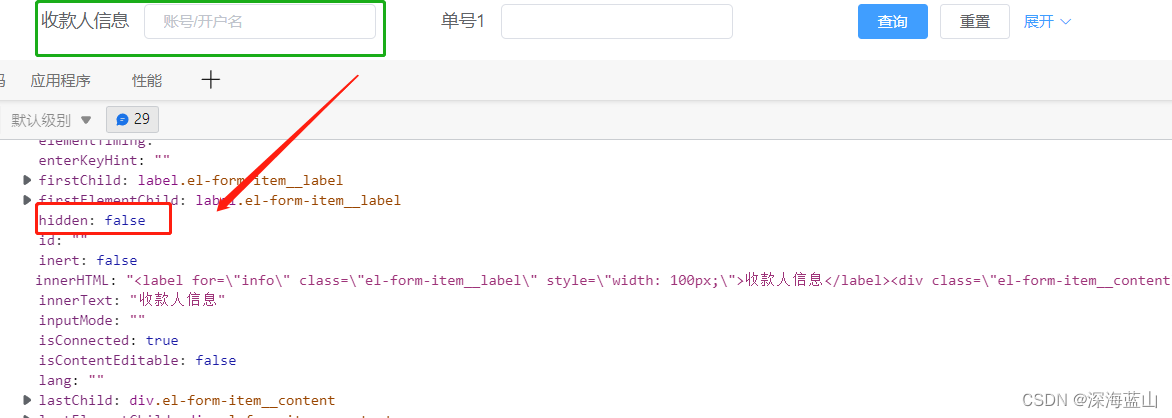
通过document.querySelectorAll获取的元素属性如下,有兴趣的可以自已输出一下看看,这里使用hidden属性来切换元素的显示隐藏,由于最后的操作按钮也入在el-form-item里,所以记得排除一下

二、创建SearchFile组件
关键属性:maxShow,默认值3,超过3个则将元素隐藏,小于3个,则不触发【展开/收起】
组件属性 Props
| 参数 | 说明 | 类型 | 可选项 | 默认值 |
|---|---|---|---|---|
| maxShow | 最大展示个数 | Number | 3 | |
| labelWidth | 标签宽度 | String | 100px | |
| size | 组件的尺寸 | String | medium / small / mini | small |
事件 Events
| 事件名 | 说明 |
|---|---|
| search | 触发查询操作,需要自定义实现 |
| reset | 触发重置操作,需要自定义实现 |
插槽 Slots
| 插槽名 | 说明 |
|---|---|
| default | 默认插槽,定义表单项 |
三、使用组件
这里不多说,直接把组件引入使用就可以
相关内容
热门资讯
美国2年期国债收益率上涨15个...
原标题:美国2年期国债收益率上涨15个基点 美国2年期国债收益率上涨15个基...
汽车油箱结构是什么(汽车油箱结...
本篇文章极速百科给大家谈谈汽车油箱结构是什么,以及汽车油箱结构原理图解对应的知识点,希望对各位有所帮...
嵌入式 ADC使用手册完整版 ...
嵌入式 ADC使用手册完整版 (188977万字)💜&#...
重大消息战皇大厅开挂是真的吗...
您好:战皇大厅这款游戏可以开挂,确实是有挂的,需要了解加客服微信【8435338】很多玩家在这款游戏...
盘点十款牵手跑胡子为什么一直...
您好:牵手跑胡子这款游戏可以开挂,确实是有挂的,需要了解加客服微信【8435338】很多玩家在这款游...
senator香烟多少一盒(s...
今天给各位分享senator香烟多少一盒的知识,其中也会对sevebstars香烟进行解释,如果能碰...
终于懂了新荣耀斗牛真的有挂吗...
您好:新荣耀斗牛这款游戏可以开挂,确实是有挂的,需要了解加客服微信8435338】很多玩家在这款游戏...
盘点十款明星麻将到底有没有挂...
您好:明星麻将这款游戏可以开挂,确实是有挂的,需要了解加客服微信【5848499】很多玩家在这款游戏...
总结文章“新道游棋牌有透视挂吗...
您好:新道游棋牌这款游戏可以开挂,确实是有挂的,需要了解加客服微信【7682267】很多玩家在这款游...
终于懂了手机麻将到底有没有挂...
您好:手机麻将这款游戏可以开挂,确实是有挂的,需要了解加客服微信【8435338】很多玩家在这款游戏...