JavaScript的Web api接口
JavaScript的Web api
文章目录
- JavaScript的Web api
- 选中元素
- 事件
- 操作元素
- 获取/元素内容
- 获取/修改元素属性
- 获取/修改表单元素属性
- 实现一个显示/隐藏 密码的功能
- 实现一个加减计算器
- 复选框全选/全不选
- 获取/修改样式属性
- 点击文字放大字体
- 实现白天模式与夜间模式的切换
- 操作节点
- 新增节点
- 删除节点
- 猜数字练习
之前学过了一些JS的基础语法,但是还是不能写出一个页面的动态效果所以此时就有必要学习浏览器给JS提供的api
网页是运行在浏览器上的,学习js最大的目的就是能够实行与用户交互,进一步操作页面上的内容.这些都要使用浏览器的api
在Web api 中,有很多的api , BOM和DOM只是其中的一部分,还有能操作多媒体的api, 还有能操作画板的api…
此处的重点是DOM(Document Operation Model 文档操作模型)来操作页面
要想深入全面的了解相关的api , 就可以去MDN上搜索相关的内容,很时候查阅 MDN
通过使用DOM, 可以将HTML页面上的每个标签, 都对应成js中的一个对象,通过这个对象就能获取/修改标签的内容和属性
简而言之,DOM api就是用来操作页面
DOM api也是有很多,此处也只是介绍一小部分
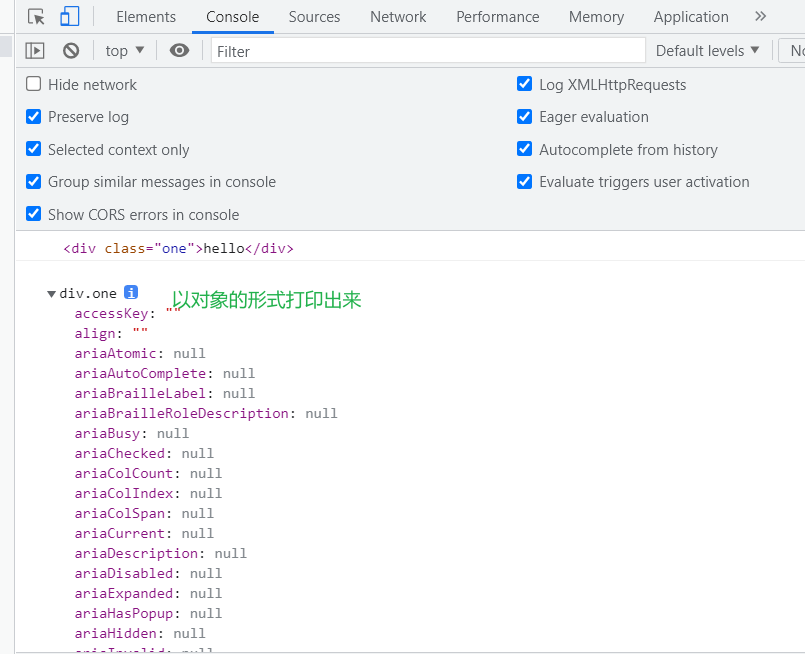
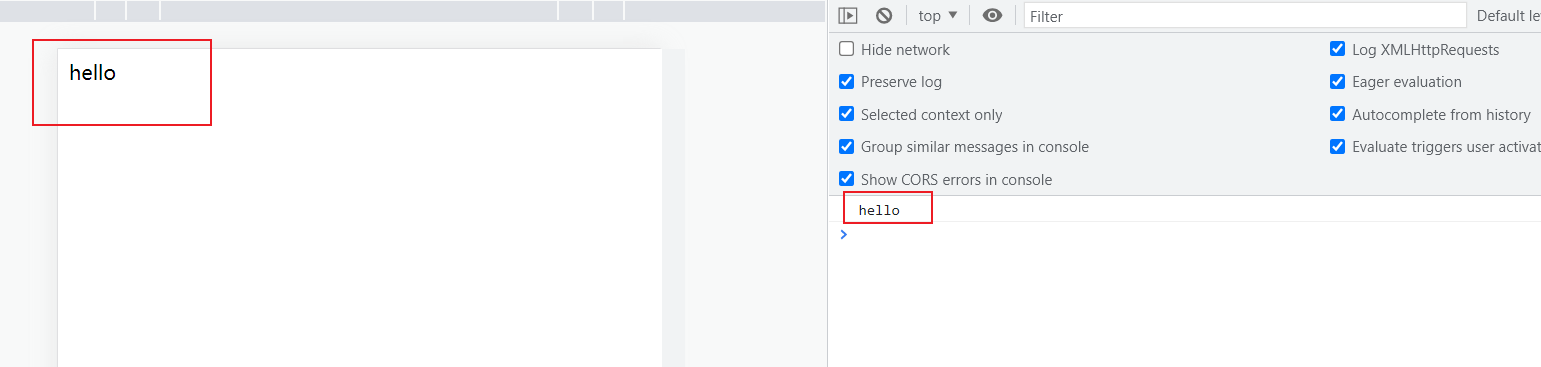
选中元素
hello
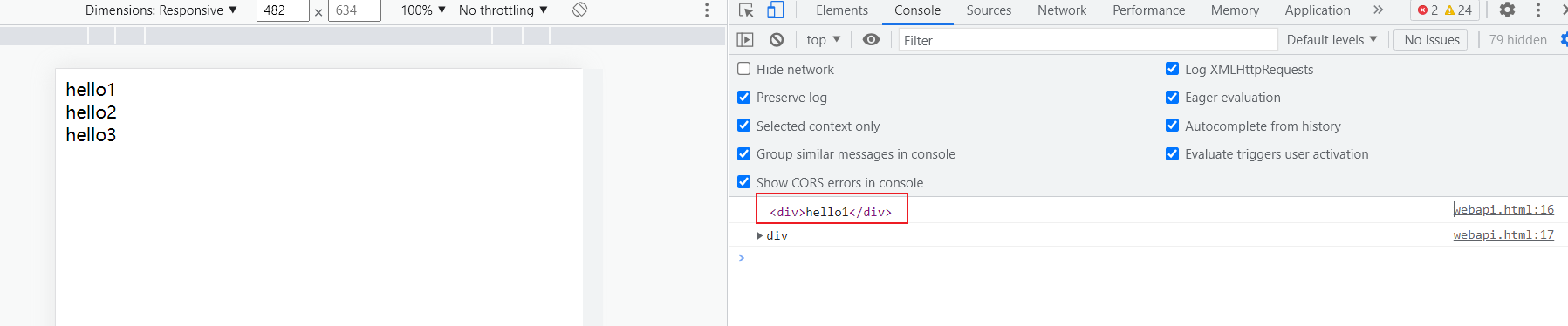
要是有多个相同名字,document.querySelector就会选中第一个
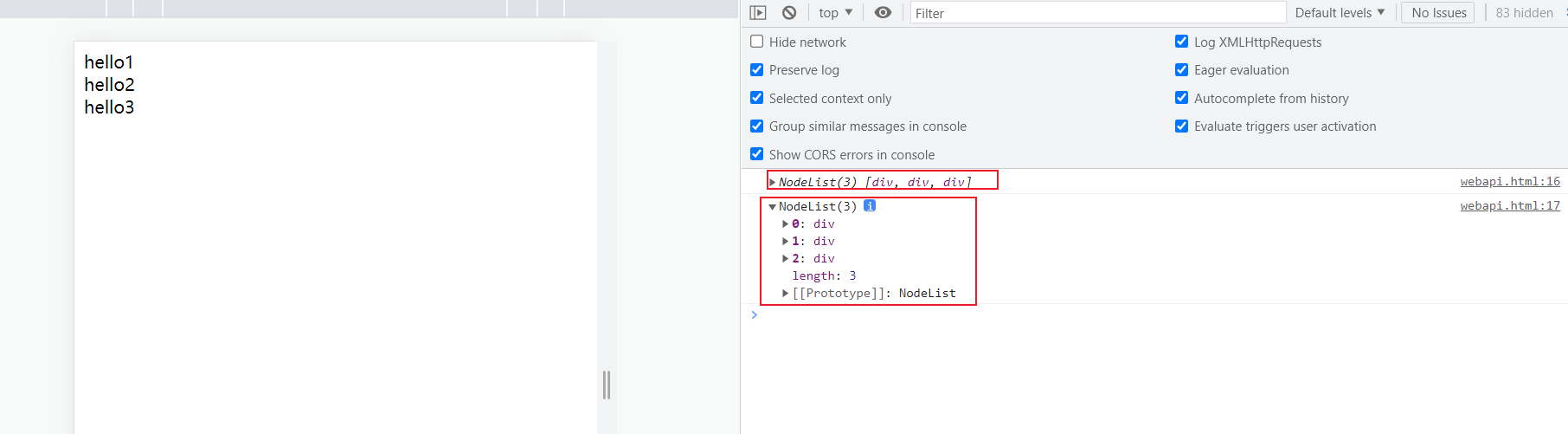
hello1hello2hello3

要是想全部选中,就要使用document.querySelectorAll() 选中所有

事件
事件是与用户密切相关的,用户在浏览器上,点击鼠标,滑动滚轮, 调整窗口的位置…这些都是事件
用户针对浏览器进行的操作,都会由浏览器产生对应的"事件"
我们不知道用户什么时候会进行操作,所以只能事先做准备好代码,针对不同的事件进行处理
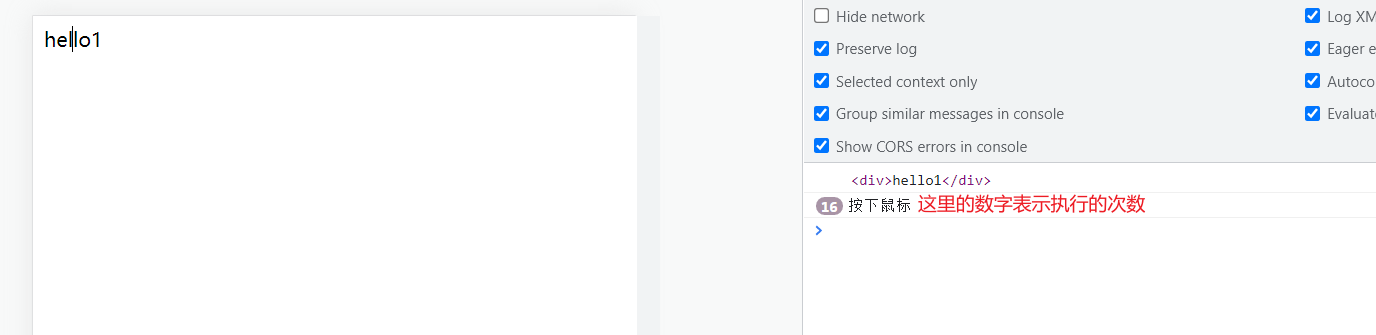
hello1

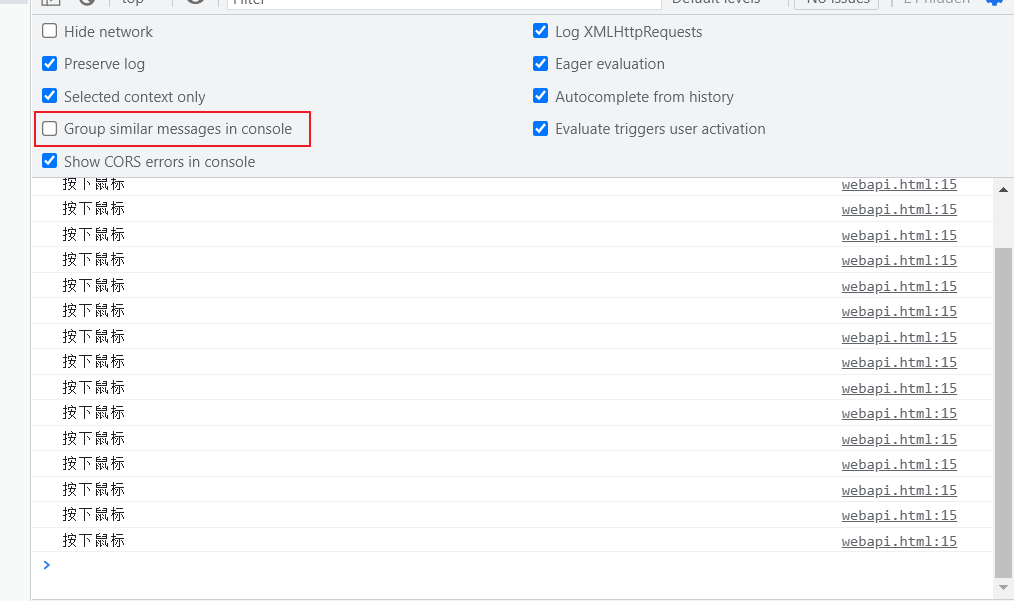
chrome控制台会默认把相同的日志给合并成一个,此时前面就会有一个数字,表示这个操作重复执行了多少次,要是不想合并,就不要勾选

hello1
通过以上的代码就能感知到用户进行了哪些操作
事件的三个核心要素:
-
事件源: 事件是从哪个元素发出来的
事件类型: 点击,移动,按下键盘, 调整窗口
-
事件处理程序: 通过哪个程序/代码来进行操作的
操作元素
元素就是html标签,就是说,在js中先获取到html对象之后,再来操作其中的内容或者属性
获取/元素内容
元素内容指的是开始标签和结束标签之间夹着的东西
hello1//中间的hello就是元素内容
使用 innerHTML 属性来获取/修改标签内的元素内容
hello
hello
获取/修改元素属性
元素属性就是开始标签里面的东西,获取/修改的是开始标签中的键值对
![]()
上面使用的函数都是没有名字的,也就是lambda表达式(匿名函数)
获取/修改表单元素属性
表单(主要是指 input 标签)的以下属性都可以通过 DOM 来修改
value: input 的值.
disabled: 禁用
checked: 复选框会使用
selected: 下拉框会使用
type: input 的类型(文本, 密码, 按钮, 文件等)
实现一个显示/隐藏 密码的功能
实现一个加减计算器
复选框全选/全不选
点击"我全都要",就会将上面的几个选项都选上,取消全选,之前选中的选项都取消
闪电侠蝙蝠侠海王我全都要
获取/修改样式属性
点击文字放大字体
闪电侠
实现白天模式与夜间模式的切换
这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话这是很长的一段话
操作节点
新增节点
新增节点主要是两个步骤:
- 先创建出元素 createElement()
- 将新元素加入到dom树上 appendChild()
100200300
删除节点
removeChild()
100200300
猜数字练习
guessNums
请输入你要猜的数字
结果是: 当前已经猜的次数 : 0